One finance
App UI Design
One is an app that helps users track all of their finances in one place. A solution for each financial institution requiring it's own individual app to manage your finances. Now users can move money between accounts all in one place.
Art Direction | UI design | Illustration | Branding | Strategy
Software used



Figma
Illustrator
After Effects

Style Guide
FONTS
Circular Std
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
1234567890
COLOR PALETTE

#35428e
#3795f9
#5765b4
Accessible Design
The first challenge was to research the user journeys and patterns from existing apps and services in order to make a product that required no learning time from the user to navigate the app. We wanted the one product to be intuitive from the get go. Having looked at sitemaps from existing finance products we came up with a navigation solution that would familiar to users immediately after download.

Setting up
The landing screen requires users to log in or setup an account. Setting up is a three step process in which users can quickly set up a ONE account with a quick fill-out field of personal information as well as a user uploaded photo of their passport or drivers license for validation. Once validated users can start adding cards from other banking institutions. The help page can be clearly found in the nav tab should any users require assistance with setting up.



Account Pages
After users have setup an account they can choose from a list of their cards to see the current amount on those cards as well as a summarised list of where they have recently spent money. Additionally users can quickly swipe between account using the navigation arrows to the side of the account card or return to the list page of their accounts. Also on this page, users have the ability to add money, freeze/unfreeze their card, check the savings account for that card if there is one or look at their card details.



Contacts & Payments
Should a user need to send or request money to a payee they have the contacts page to select a contact from. From there they are taken to a more detailed contact page where they can choose to send or request as well as select which card/account you will be sending/requesting from. Next, users are brought to a page to define the amount that is being sent or requested.



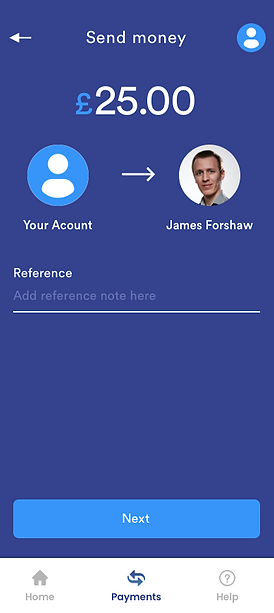
Payment journey & security
Having decided on the amount being requested or sent the user is brought to a confirmation page that allows users to carry on through to the payment/request or add an additional reference note for the transaction. After confirming, users will be asked to submit their account PIN number to verify the user and transaction. Once the PIN has been submitted, users will be brought to a page to confirm the transaction was either a success or if something hasn't gone quite right.